Corsi di Sviluppo Frontend
corso
Fondamenti di HTML
Principiante
Competenze acquisite: Fondamenti di tecnologie web, Sviluppo di siti web, Fondamenti di HTML, Sviluppo HTML
corso
HTML Definitivo
Principiante
Competenze acquisite: Fondamenti della Tecnologia Web, Sviluppo di Siti Web, Nozioni di Base sull'HTML, Sviluppo HTML
corso
Fondamenti Di CSS
Principiante
Competenze acquisite: Fondamenti di tecnologie web, Sviluppo di siti web, Basi di CSS
corso
Padronanza di Next.js 14 per la Creazione di Applicazioni Web Moderne
Avanzato
Competenze acquisite: Sviluppo web full stack con Next.js 14, Recupero dati, routing e ottimizzazione dell'interfaccia utente, Autenticazione e funzionalità CRUD nelle applicazioni web
corso
Layout CSS, Effetti e Sass
Intermedio
Competenze acquisite: Posizionamento e layout avanzato con CSS, Creazione di transizioni, animazioni e trasformazioni, CSS avanzato
corso
Fondamenti di Bootstrap
Intermedio
Competenze acquisite: Fondamenti di Bootstrap per lo sviluppo web, Sviluppo di layout e componenti UI
corso
Fondamenti di React Router
Avanzato
Competenze acquisite: Routing lato client con React Router, Navigazione dinamica e rendering basato su URL
corso
Tailwind CSS per lo Sviluppo Web
Intermedio
Competenze acquisite: Tailwind CSS per lo sviluppo web, Stilizzazione utility-first con Tailwind CSS, Stilizzazione web moderna senza scrivere CSS
corso
Introduzione a React
Intermedio
Competenze acquisite: Sviluppo UI moderno con React, Architettura basata su componenti e JSX, Organizzazione di progetti React scalabili
corso
Strutture Dati JavaScript
Intermedio
1 STUDIANDO ORA
Competenze acquisite: Manipolazione e strutturazione di oggetti JavaScript, Operazioni sugli array e tecniche di iterazione
corso
Gestione dello Stato con Redux Toolkit in React
Avanzato
Competenze acquisite: Gestione dello stato in React con Redux Toolkit, Gestione dello stato dell'applicazione
corso
Introduzione a TypeScript
Principiante
Competenze acquisite: Basi di TypeScript, Sviluppo di siti web, Fondamenti di tecnologia web
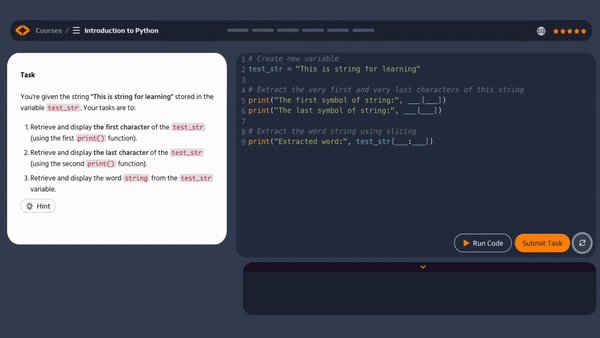
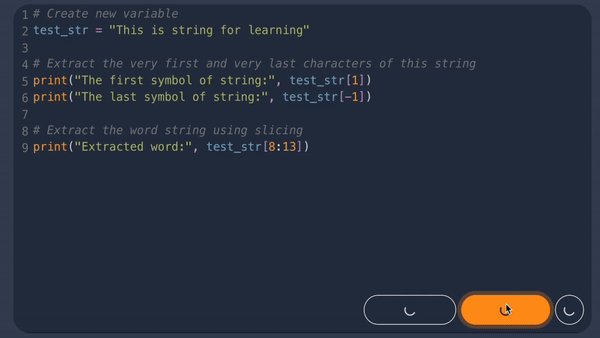
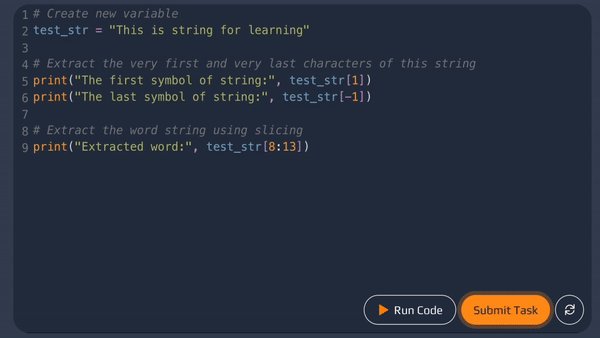
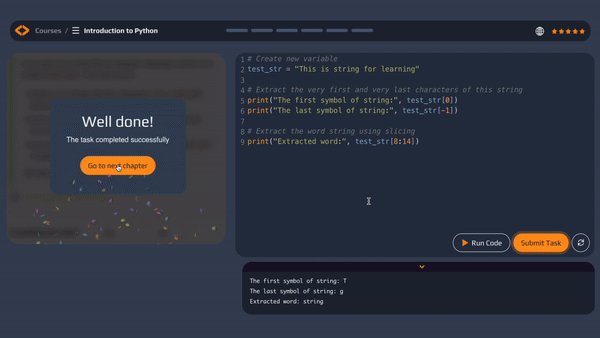
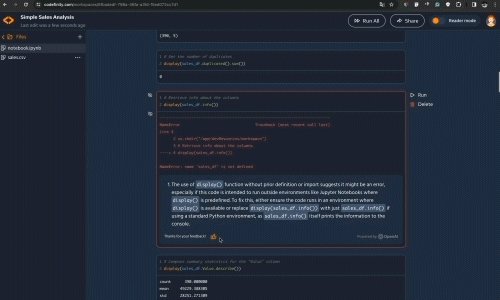
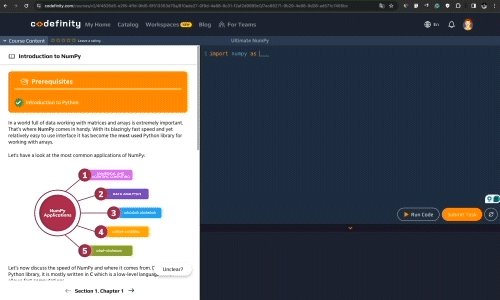
Abbraccia la fascinazione per le competenze tecnologiche! Il nostro assistente IA fornisce feedback in tempo reale, suggerimenti personalizzati e spiegazioni degli errori, permettendoti di imparare con fiducia.
Con gli Spazi di lavoro, puoi creare e condividere progetti direttamente sulla nostra piattaforma. Abbiamo preparato dei modelli per la tua comodità.
Prendi il controllo del tuo sviluppo professionale e inizia il percorso per padroneggiare le tecnologie più recenti
I progetti del mondo reale valorizzano il tuo portfolio, mostrando competenze pratiche per impressionare i potenziali datori di lavoro












































































Corsi di Sviluppo Frontend: Informazioni chiave e domande
1. | Fondamenti di HTML | ||
2. | HTML Definitivo | ||
3. | Fondamenti Di CSS | ||
4. | Padronanza di Next.js 14 per la Creazione di Applicazioni Web Moderne | ||
5. | Layout CSS, Effetti e Sass |






 Solo per Ultimate
Solo per Ultimate