Kurs i frontend-utvikling
kurs
HTML-Grunnleggende
Nybegynner
Tilegnede ferdigheter: Webteknologi-grunnlag, Nettsideutvikling, HTML-grunnleggende, HTML-utvikling
kurs
Ultimate HTML
Nybegynner
Tilegnede ferdigheter: Grunnlag for webteknologi, Nettstedsutvikling, HTML-grunnleggende, HTML-utvikling
kurs
CSS-Grunnleggende
Nybegynner
Tilegnede ferdigheter: Webteknologi-grunnlag, Nettsideutvikling, CSS-grunnprinsipper
kurs
Next.js 14-mestring for Bygging av Moderne Webapplikasjoner
Avansert
Tilegnede ferdigheter: Fullstack webutvikling med Next.js 14, Datahenting, ruting og UI-optimalisering, Autentisering og CRUD-funksjonalitet i webapplikasjoner
kurs
CSS-layout, Effekter og Sass
Middelsnivå
Tilegnede ferdigheter: Avansert posisjonering og layout med CSS, Opprettelse av overganger, animasjoner og transformasjoner, Avansert CSS
kurs
Bootstrap-Grunnprinsipper
Middelsnivå
Tilegnede ferdigheter: Bootstrap-grunnleggende for webutvikling, Utvikling av layout og UI-komponenter
kurs
React Router Essentials
Avansert
Tilegnede ferdigheter: Klientside-ruting med React Router, Dynamisk navigasjon og URL-basert rendering
kurs
Tailwind CSS for Webbutvikling
Middelsnivå
Tilegnede ferdigheter: Tailwind CSS for webbutvikling, Utility-first styling med Tailwind CSS, Moderne webstyling uten å skrive CSS
kurs
Introduksjon til React
Middelsnivå
Tilegnede ferdigheter: Moderne UI-utvikling med React, Komponentbasert arkitektur og JSX, Organisering av skalerbare React-prosjekter
kurs
Javascript Datastrukturer
Middelsnivå
1 STUDERER NÅ
Tilegnede ferdigheter: JavaScript-objektmanipulering og strukturering, Array-operasjoner og iterasjonsteknikker
kurs
Tilstandshåndtering med Redux Toolkit i React
Avansert
Tilegnede ferdigheter: Tilstandshåndtering i React med Redux Toolkit, Håndtering av applikasjonstilstand
kurs
Introduksjon til TypeScript
Nybegynner
Tilegnede ferdigheter: TypeScript-grunnleggende, Nettutvikling, Grunnlag for webteknologi
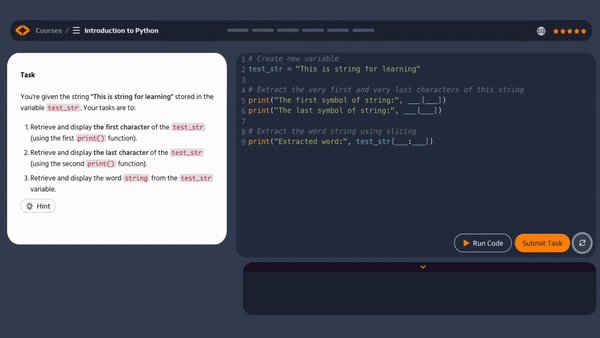
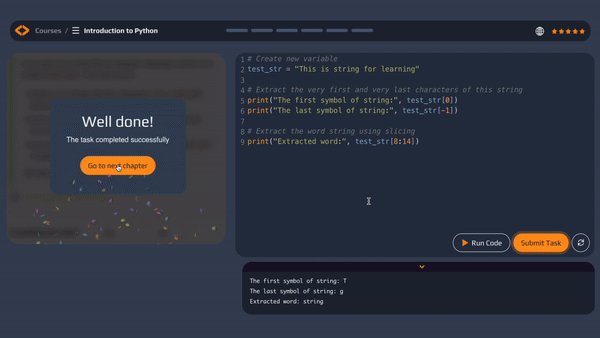
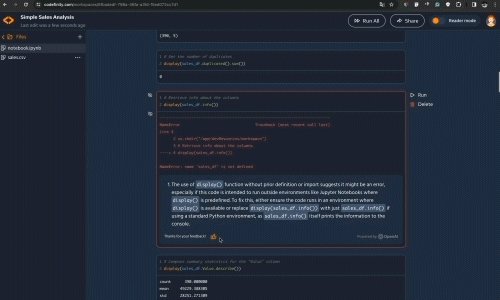
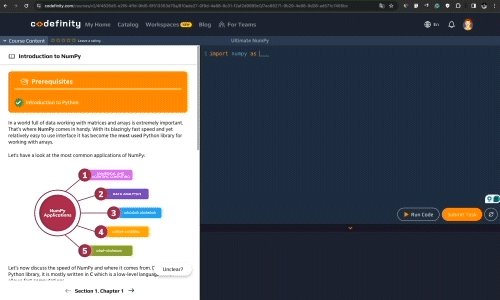
Omfavn fascinasjonen for teknologiske ferdigheter! Vår KI-assistent gir sanntidstilbakemelding, personlige hint og forklaringer på feil, slik at du kan lære med selvtillit.
Med arbeidsområder kan du opprette og dele prosjekter direkte på plattformen vår. Vi har forberedt maler for din bekvemmelighet
Ta kontroll over din karriereutvikling og start din vei mot å mestre de nyeste teknologiene
Reelle prosjekter løfter porteføljen din, og viser praktiske ferdigheter som imponerer potensielle arbeidsgivere












































































Kurs i frontend-utvikling: Nøkkelinformasjon og spørsmål
1. | HTML-Grunnleggende | ||
2. | Ultimate HTML | ||
3. | CSS-Grunnleggende | ||
4. | Next.js 14-mestring for Bygging av Moderne Webapplikasjoner | ||
5. | CSS-layout, Effekter og Sass |






 Kun for Ultimate
Kun for Ultimate