 Construindo um Componente de Layout Comum
Construindo um Componente de Layout Comum
Vamos projetar um layout para todo o aplicativo. Neste cenário, será criado um componente que auxilia na navegação entre as páginas do aplicativo e também oferece a opção de sair (mais detalhes sobre autorização nos próximos capítulos).
De volta ao projeto
Agora, gere um layout.tsx para o dashboard. Dentro da pasta /dashboard, adicione um novo arquivo chamado layout.tsx e insira o seguinte código:
Neste código, algumas ações principais estão ocorrendo. Veja mais de perto:
- O componente
<SideNav />está sendo importado e incluído no layout. Qualquer componente importado aqui passa a fazer parte do design geral da página; - O componente
<Layout />possui uma propriedadechildren. Esse "filho" pode ser uma página ou outro layout. Especificamente, as páginas localizadas em/dashboardserão automaticamente inseridas dentro de um<Layout />.
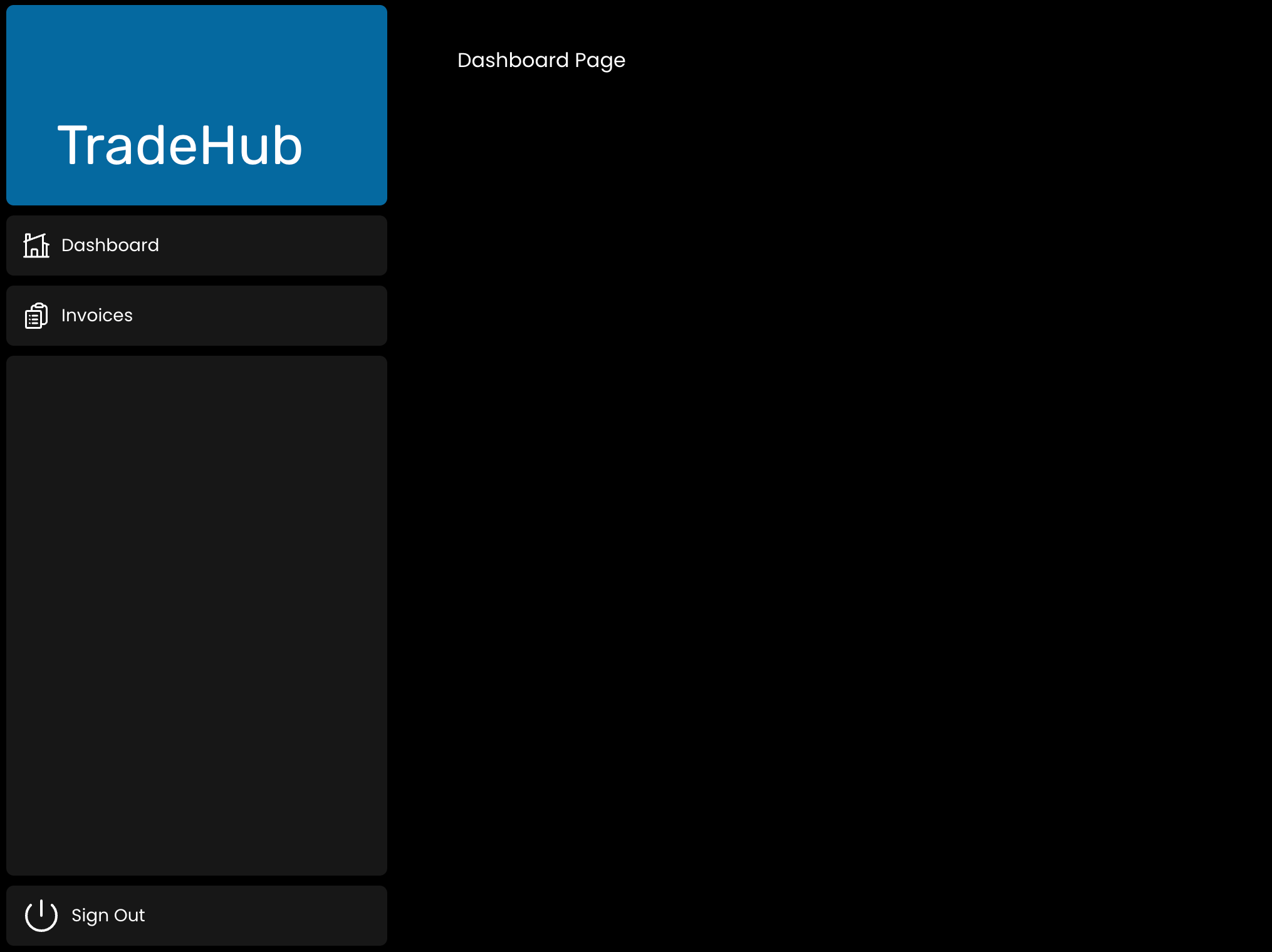
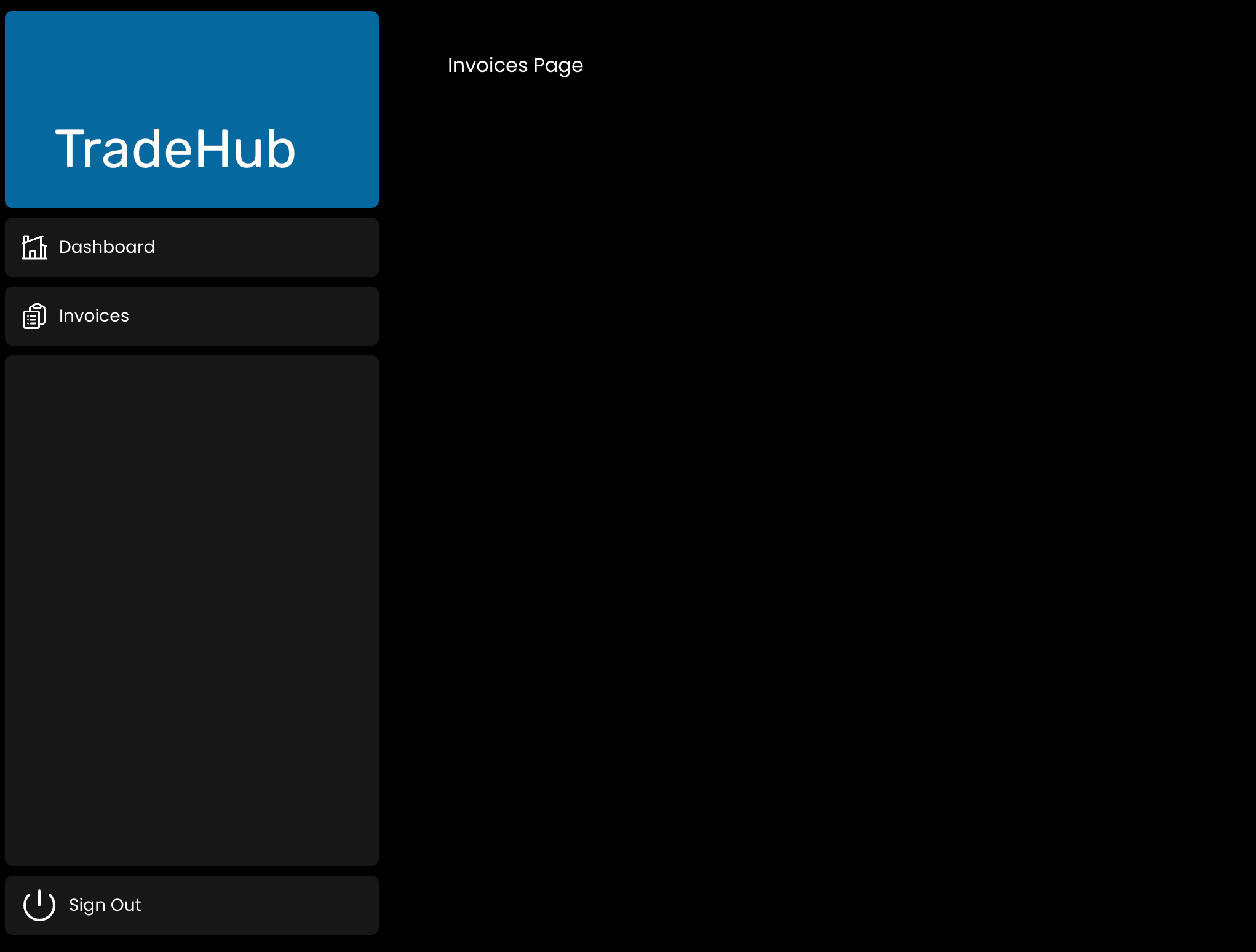
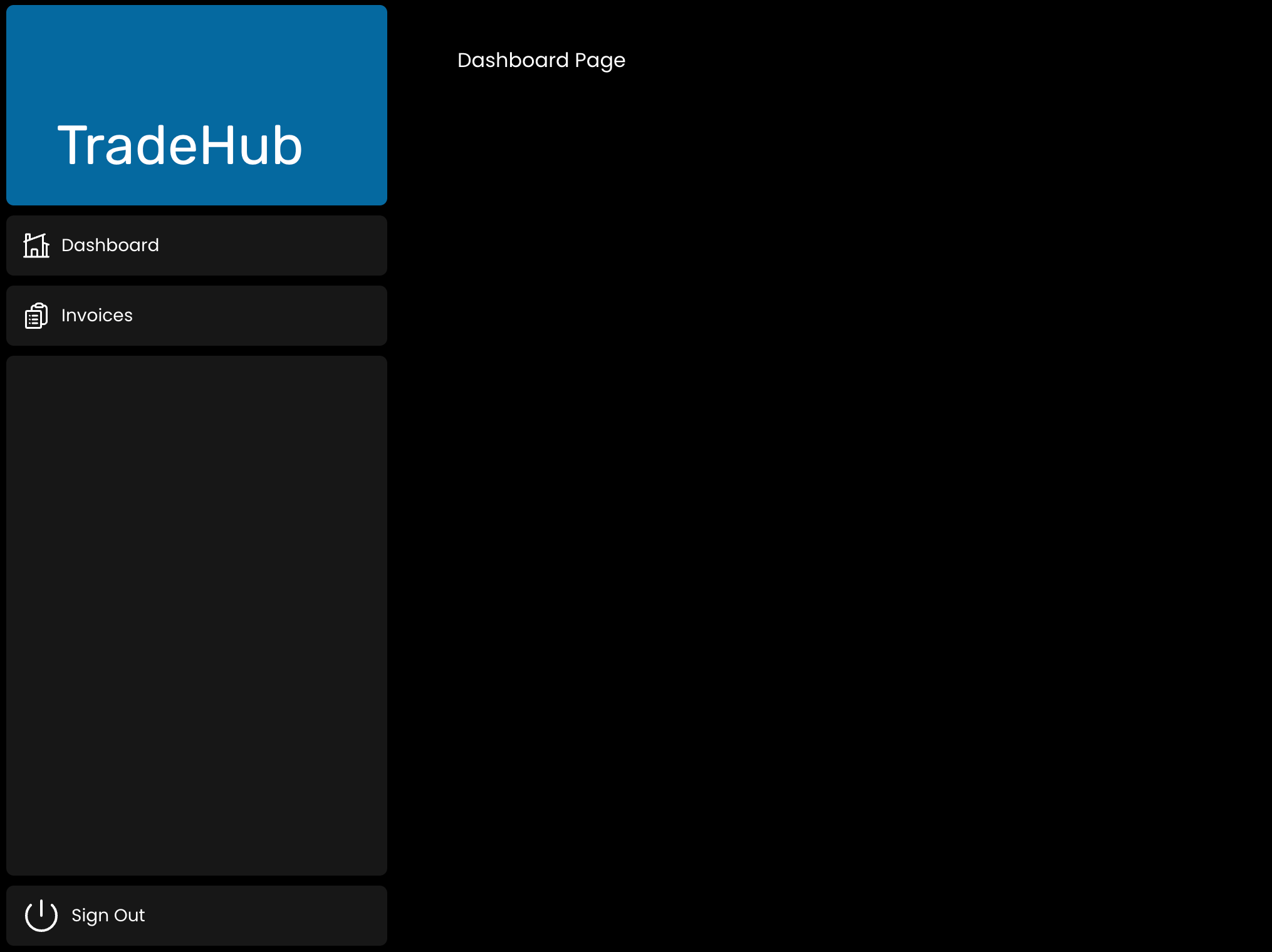
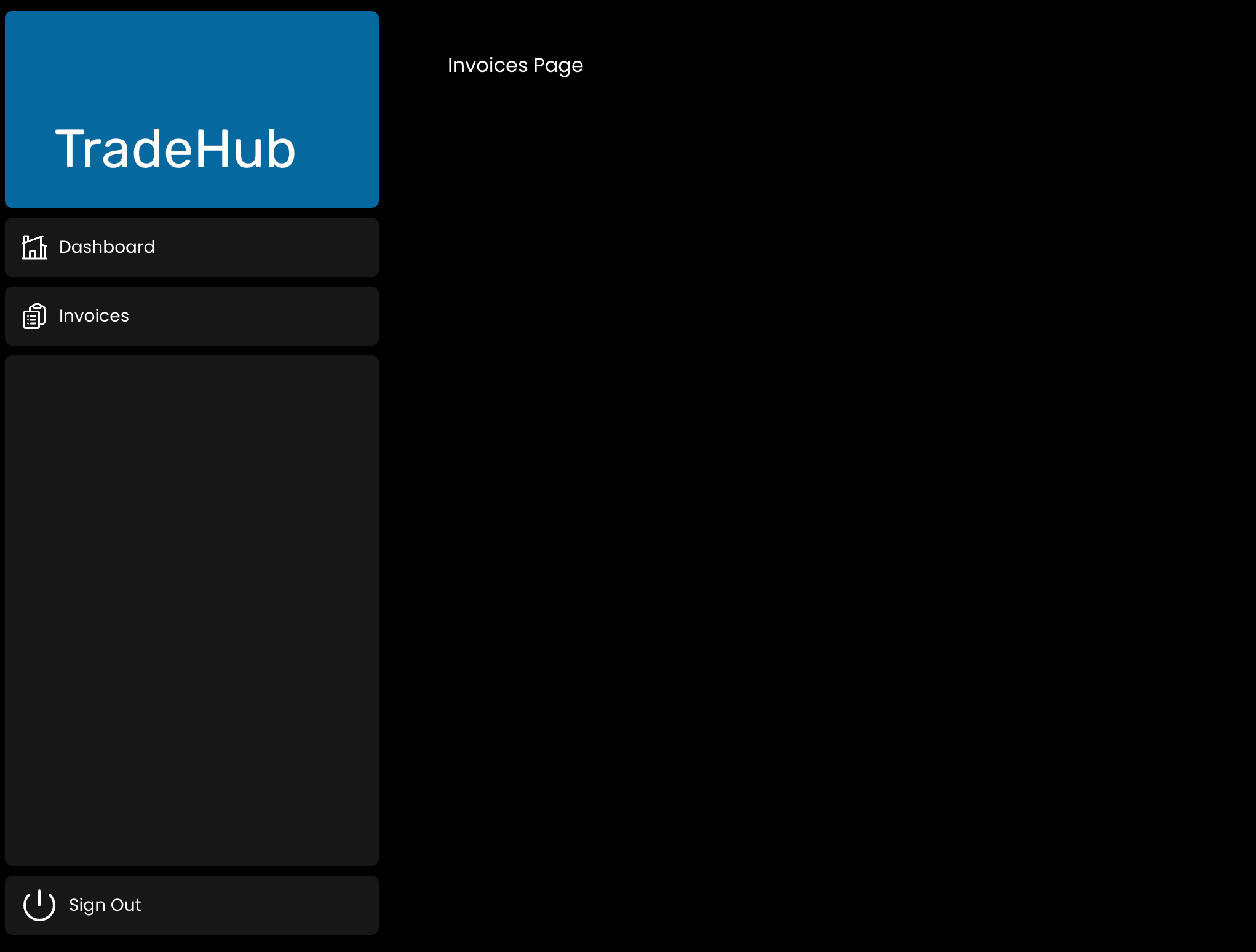
Agora, tente seguir o link http://localhost:3000/dashboard e navegue entre a página de dashboard e a página de faturas.


Obrigado pelo seu feedback!
Pergunte à IA
Pergunte à IA

Pergunte o que quiser ou experimente uma das perguntas sugeridas para iniciar nosso bate-papo
Can you explain how the SideNav component works?
What happens if I add more pages to the /dashboard directory?
How does the children prop get populated in this layout?
Incrível!
Completion taxa melhorada para 2.08 Construindo um Componente de Layout Comum
Construindo um Componente de Layout Comum
Deslize para mostrar o menu
Vamos projetar um layout para todo o aplicativo. Neste cenário, será criado um componente que auxilia na navegação entre as páginas do aplicativo e também oferece a opção de sair (mais detalhes sobre autorização nos próximos capítulos).
De volta ao projeto
Agora, gere um layout.tsx para o dashboard. Dentro da pasta /dashboard, adicione um novo arquivo chamado layout.tsx e insira o seguinte código:
Neste código, algumas ações principais estão ocorrendo. Veja mais de perto:
- O componente
<SideNav />está sendo importado e incluído no layout. Qualquer componente importado aqui passa a fazer parte do design geral da página; - O componente
<Layout />possui uma propriedadechildren. Esse "filho" pode ser uma página ou outro layout. Especificamente, as páginas localizadas em/dashboardserão automaticamente inseridas dentro de um<Layout />.
Agora, tente seguir o link http://localhost:3000/dashboard e navegue entre a página de dashboard e a página de faturas.


Obrigado pelo seu feedback!